html自带的file标签太丑了有木有,并且这东西还不能直接用css修改样式。

那么有些网站漂亮的file标签样式是怎么做出来的呢,像下面这样:

原理其实很简单,用z-index【层叠级】和opacity【透明度】,将真正的file标签z-index设高点,并且使之透明,然后在它下面在放一个div用来显示我们需要的样式。这样效果就会实现了。让我们一起实现一下。
1.首先我们需要一个div和一个file标签
他看起来像是这样的:
step1.png2.为了看起来更加清楚,我们给最外边的包裹它们的盒字一个确定的高度和宽度并把它居中
现在它变成了这个样子:step2.png3.接下来让我们把文件标签隐藏吧,只需在加上下面展示的css代码
.File-Box input[type=file]{
cursor:pointer;
width:100%;
height:100%;
z-index: 2;
opacity:0;
position: absolute;
}
其中cursor使得鼠标移到file上面变成一直点击的手,position绝对定位使得file可以和我们所要展示的div处在同一位置只不过一个在高点,一个低点,等会看它底下z-index的值就会明白。运行代码,现在发现file如我们所愿的消失了:step3.png4.接下来就是把底部的div改成你所喜欢的样子了
添加如下css代码:
.Show-Box{
display: block;
z-index: 1;
width:100%;
height:100%;
position: absolute;
background:#dfdfdf;
border:1px solid #cccccc;
}
.Show-Box div{
font-size: 80px;
color: #999999;
text-align: center;
}
.Show-Box span{
display: block;
font-size: 14px;
text-align: center;
color: #666666;
width:100%;
line-height: 15px;
}
运行结果:step4.png5.哈哈哈,完成了,但是我们还需最后一步,当鼠标移动到上面时加深颜色以便更好的说明鼠标已经移动上去了,代码只有一行:
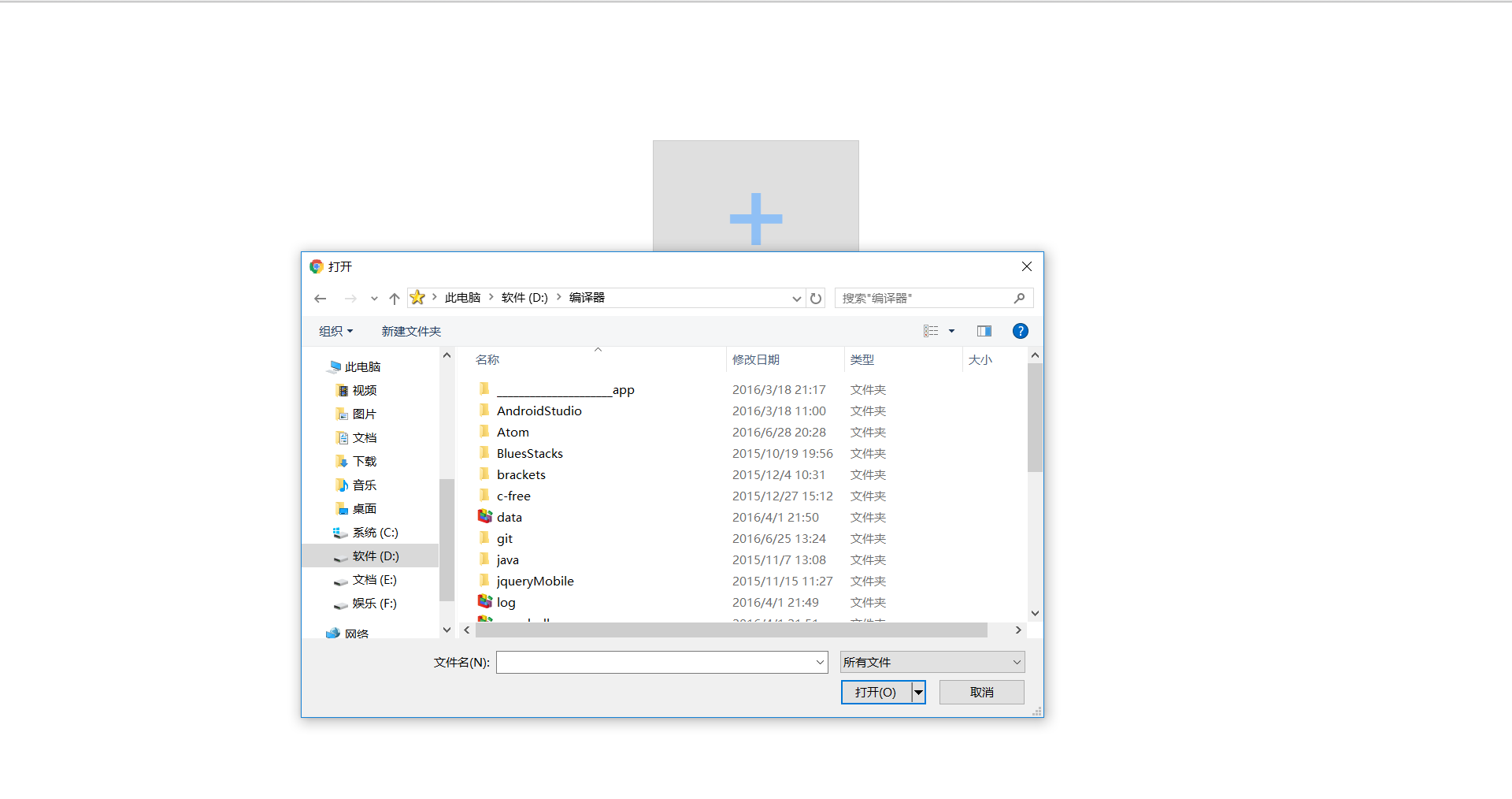
step5.png点击一下看看:
end.png哈哈,大功告成。根据这个方法就可以重载很多原生控件了。快去试试吧。下面是全部代码:
Document +
选择文件
qq:975066610.微信mz975066610欢迎交流(__) 嘻嘻……






文章评论